요소 or 텍스트의 크기를 지정하는 단위들을 배우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 크기 단위: 요소 or 텍스트의 크기를 지정하는 단위
- px 화소 하나의 크기에 대응되는 단위(고정값)
- em 부모요소 크기에 따른 배수 단위
- rem
-->
<style>
#px{
font-size: 10px;
}
/* em : 부모의 크기를 기준으로 하는 상대 배수 단위
ex) 2em : 부모요소 크기의 2배 */
p{
font-size: 10px;
}
#em{
font-size: 2em;
/* 10 * 2 */
}
/* rem : html 문서 폰트크기를 기준으로 하는 상대 배수 단위
2rem : html 문서 폰트크기의 2배 */
#rem{
font-size: 2rem;
}
</style>
</head>
<body>
<!-- span#px -->
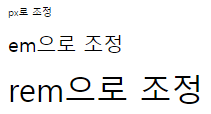
<span id="px">
px로 조정
</span>
<!-- p>span#em -->
<p><span id="em">
em으로 조정
</span></p>
<!-- p>span#rem -->
<p><span id="rem">
rem으로 조정
</span></p>
</body>
</html>
- px: 화소 하나의 크기에 대응되는 단위 (고정값)
- em: 부모 요소를 기준으로 하는 상대 배수 단위
- rem: html 문서 폰트 크기를 기준으로 하는 상대 배수 단위
rem을 주로 사용하지만 상황에 따라 맞는 단위를 써야 한다.
'Front-End > CSS' 카테고리의 다른 글
| [CSS] Ex09_none.html (0) | 2023.06.11 |
|---|---|
| [CSS] Ex08_display.html (0) | 2023.06.11 |
| [CSS] Ex06_Font.html (0) | 2023.06.11 |
| [CSS] Ex05_반응선택자.html (0) | 2023.06.11 |
| [CSS] Ex04_계층선택자 실습.html (0) | 2023.06.11 |
