더 정확하게 선택자를 선택하는 계층 선택자를 배우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 자손 선택자 (부모 자손 {}) */
dl span{
color: red;
}
dl li{
color: green;
}
/* 자식 선택자 (>) */
ol > span{
color: blue;
}
/* 근접후행 선택자 (+) 뒤의 li만 적용
span 이 없을 경우 기준이 없어서 다른 요소도 적용 될 수 있기에
id(#) Or class 설정 / 클래스 이름으로 접근
class="first" 사용시 li.first + li{} 로 사용 */
#first + li{
color: skyblue;
}
/* 후행 선택자 (~) 기준이 되는 건 선택 되지 않음 */
#first ~ li{
background-color: whitesmoke;
}
</style>
</head>
<body>
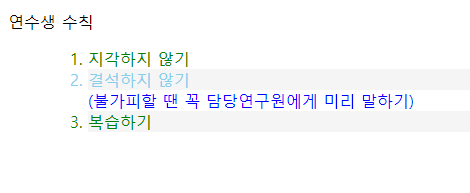
<dl>
<dt>연수생 수칙</dt>
<dd>
<ol>
<li id="first">지각하지 않기</li>
<li>결석하지 않기</li>
<span>(불가피할 땐 꼭 담당연구원에게 미리 말하기)</span>
<li>복습하기</li>
</ol>
</dd>
</dl>
</body>
</html>



아래의 가중치를 계산하면 어떤 스타일이 우선순위로 적용되는지 알 수 있다.
| 종류 | 가중치 |
| 태그 선택자 | 1 |
| 클래스 선택자 | 10 |
| 아이디 선택자 | 100 |
'Front-End > CSS' 카테고리의 다른 글
| [CSS] Ex06_Font.html (0) | 2023.06.11 |
|---|---|
| [CSS] Ex05_반응선택자.html (0) | 2023.06.11 |
| [CSS] Ex03_선택자 실습2.html (0) | 2023.06.11 |
| [CSS] Ex02_선택자 실습.html (0) | 2023.06.11 |
| [CSS] Ex01_style.css (0) | 2023.06.11 |
