HTML 태그에 스타일을 적용할 때 사용하는 선택자 개념을 배우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
CSS 기본구조
선택자{
스타일속성: 값;
}
선택자: 스타일 속성을 적용할 요소를 선택
전체 선택자(*): HTML 문서 내 모든 요소를 선택
-> 요소의 기본 스타일을 초기화 하는 용도로 사용
*/
/* 전체 선택자 */
*{ color: blue; }
/* 타입 선택자: 요소(태그)의 이름으로 선택
-> 선택한 모든 요소들에 스타일을 적용하는 방식*/
h1{ color: green; }
p{ color: red; }
li{ color: black; }
/* 특정한 요소만 선택해서 스타일을 적용하고 싶다면?
-> id (#) 선택자, class (.class) 선택자 사용 */
/* 아이디 선택자: 특정한 요소를 '#' 기호로 선택
고유한 스타일을 적용하고자 할 때 사용
- body 태그 내 하나만 존재
- 정의한 후 한 페이지에서 1번만 사용함
- 한 페이지에 들어가는 로고, 상단메뉴, 하단 정보등 스타일 정의할 때 */
/* class 클래스 선택자: 특정한 요소를 '.' 기호로선택
공통된 스타일을 반복적으로 적용하고자 할 때 사용
- 여러 이름을 하나의 태그에 적용 가능
-> 스타일 속성을 좀 더 세부적으로 나누어 관리할 때 사용 class="abc bcd"
- 여러개의 태그에 동시에 적용 가능
- 몇 번이고 재사용 가능
- 반복적으로 사용되는 스타일 */
#li-black{ color: blue; }
.li-size{
font-size: 30px;
}
.li-font-weight{
font-weight: bold;
}
</style>
</head>
<body>
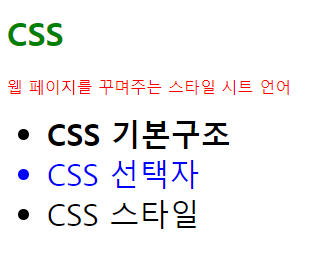
<h1>
CSS
</h1>
<p>
웹 페이지를 꾸며주는 스타일 시트 언어
</p>
<ul>
<li class="li-size li-font-weight">CSS 기본구조</li>
<li id="li-black" class="li-size">CSS 선택자</li>
<li class="li-size">CSS 스타일</li>
</ul>
</body>
</html>
선택자: 스타일 속성을 적용할 요소를 선택
선택자 종류
- 전체 선택자 ( * )
- 타입 선택자 ( 태그 이름 )
- 클래스 선택자 ( .클래스 이름 ) - 여러 개 태그에 같은 이름의 클래스 이름 적용 가능
- 아이디 선택자 (# 아이디 이름 ) - 정의한 후 한 페이지에서 1번만 사용함
'Front-End > CSS' 카테고리의 다른 글
| [CSS] Ex06_Font.html (0) | 2023.06.11 |
|---|---|
| [CSS] Ex05_반응선택자.html (0) | 2023.06.11 |
| [CSS] Ex04_계층선택자 실습.html (0) | 2023.06.11 |
| [CSS] Ex03_선택자 실습2.html (0) | 2023.06.11 |
| [CSS] Ex01_style.css (0) | 2023.06.11 |
