변수를 선언하고 입력받고 출력하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 사용자에게 이름을 입력받기
// 2. 사용자에게 받은 이름을 보관
// 3. 사용자의 이름, 텍스트를 console창에 출력
let userName = prompt("이름을 입력하세요.")
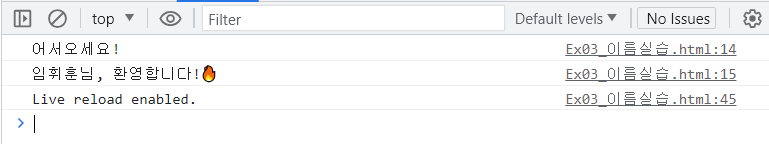
console.log("어서오세요!")
console.log(userName + "님, 환영합니다!🔥")
</script>
</body>
</html>
'Front-End > 1. JavaScript 기초' 카테고리의 다른 글
| [JS] Ex06_대입_논리연산자.html (0) | 2023.06.12 |
|---|---|
| [JS] Ex05_산술_증감연산자.html (0) | 2023.06.12 |
| [JS] Ex04_자료형.html (0) | 2023.06.12 |
| [JS] Ex02_변수.html (0) | 2023.06.12 |
| [JS] Ex01_입출력.html (0) | 2023.06.12 |
