JavaScript의 입·출력 방법을 배우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// JavaScript: 웹 페이지를 동적으로 제어하기 위해 고안된 언어
// (1) body 태그 가장 하단에 작성한다.
// (2) 주석: Ctrl + /
// 만약 한줄씩이 아니라, 여러줄을 주석으로 만들고 싶다면?
/* => 다중 주석처리 가능 */
/* 1. 출력문 */
// a. console.log() - console 창에 출력
// 3번째 출력
// 개발자 도구 -> console
// ★★★★★
console.log('Hello World!')
// a-2 console.error()
console.error("Error!")
// a-3 console.warn()
console.warn("Warning")
// b. document.write() - 문서에 출력
// 2번째 출력
// 거의 사용되지 않는다.
document.write("Hello, World!")
// c. alert() - 알림 팝업창에 출력
// 1번째 출력
// alert("pop!")
// 2. 입력문
// a. 입력창을 통한 입력문 (주관식) : prompt
// 리턴 타입이 string
// 숫자를 적더라도 prompt를 통해 받은 값이라면 무조건 string 형태다
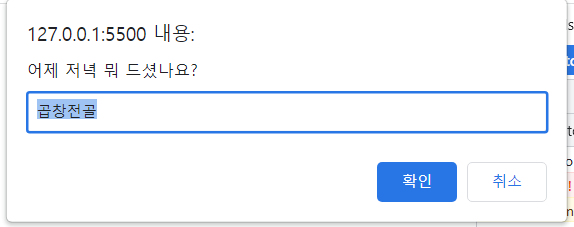
var dinner = prompt("어제 저녁 뭐 드셨나요?", "곱창전골")
console.log("어제 저녁은",dinner,"입니다.")
// b. 예/아니오를 묻는 입력문 : confirm
// 리턴 타입은 boolean
var lunch = confirm("그럼 저랑 오늘 점심 드실래요?")
console.log(lunch)
</script>
</body>
</html>


prompt(주관식)으로 받은 값은 무조건 string이다.
confirm(예/아니요)로 받은 값은 무조건 boolean이다.
'Front-End > 1. JavaScript 기초' 카테고리의 다른 글
| [JS] Ex06_대입_논리연산자.html (0) | 2023.06.12 |
|---|---|
| [JS] Ex05_산술_증감연산자.html (0) | 2023.06.12 |
| [JS] Ex04_자료형.html (0) | 2023.06.12 |
| [JS] Ex03_이름 실습.html (0) | 2023.06.12 |
| [JS] Ex02_변수.html (0) | 2023.06.12 |
