Front-End/3. JavaScript 실전
[JS] Ex01_함수.html
이뮨01
2023. 6. 15. 10:55
특정 기능을 보관해 놓고 필요할 때마다 사용하는 함수를 배우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 함수 : 특정 기능을 따로 빼놓는 것
// --> 필요할 때마다 불러와 사용할 수 있다.
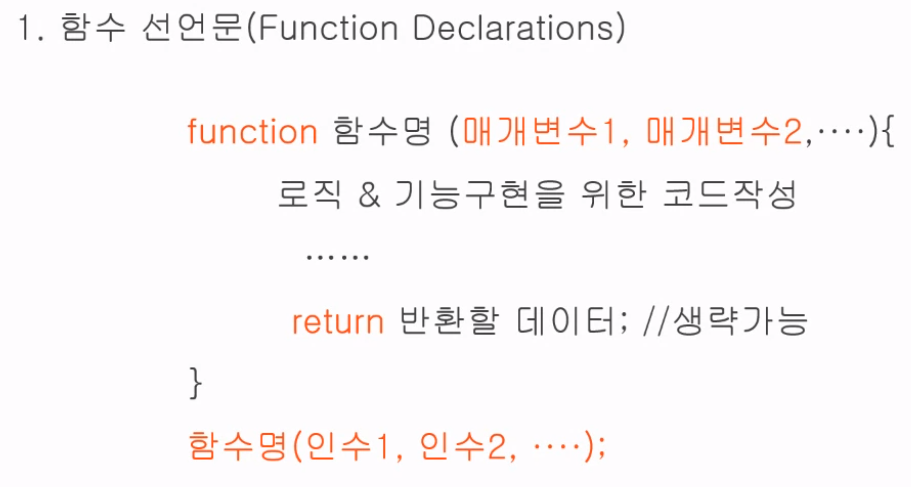
// 함수 구조 - 함수 선언문
// 리턴과 매개변수는 생략 가능하다.
function add(num1, num2){ // num1, num2 는 매개변수, 지역변수
let result = num1 + num2; // 실행로직
console.log(result)
// return result; // 반환값, 위에 출력값이 있으니 return 생략 가능
}
add(10, 20) // 함수 호출 -> 결과 반환 받기
//miuns, mul, div
function miuns(num1, num2){
console.log(num1 - num2);
}
miuns(10, 20)
function mul(num1, num2){
console.log(num1 * num2);
}
mul(10, 20)
function div(num1, num2){
console.log(num1 / num2);
}
div(10, 20)
let number1 = 10;
let number2 = 20;
let op = "-";
// num1 num2 숫자
// oper 연산자
function cal(num1, num2, oper){
// oper에 담긴 값에 따라서 num1과 num2의 연산 결과값을 반환
switch(oper){
case "+" : return num1 + num2; // add(num1 ,num2)
break;
case "-" : return num1 - num2; // miuns(num1 ,num2)
break;
case "*" : return num1 * num2; // mul(num1 ,num2)
break;
case "/" : return num1 / num2; // div(num1 ,num2) 함수를 넣어서 위에 쓴 함수를 사용해도된다.
break;
case "%" : return num1 % num2; //
break;
}
}
console.log(cal(number1, number2, op)) // 10 20 +
</script>
</body>
</html>함수의 기본구조

function add(num1, num2){ // num1, num2 는 매개변수, 지역변수
let result = num1 + num2; // 실행로직
console.log(result)
// return result; // 반환값, 위에 출력값이 있으니 return 생략 가능
}
add(10, 20) // 함수 호출 -> 결과 반환 받기
매개변수는 이 함수 안에서만 영향을 끼치는 지역변수이다. 매개변수는 생략할 수 있는데, 예를들어 안녕을 출력하는 함수를 만들면 그냥 매개변수 없이 실행로직에 안녕을 출력하는 코드를 넣으면 된다. 매개변수 입력 받을 필요도 없다.
두 수의 연산을 함수로 만들기
//miuns, mul, div
function miuns(num1, num2){
console.log(num1 - num2);
}
miuns(10, 20)
function mul(num1, num2){
console.log(num1 * num2);
}
mul(10, 20)
function div(num1, num2){
console.log(num1 / num2);
}
div(10, 20)
함수의 기본 구조에서 두 수의 합을 만들었기 때문에 여기에는 -, *, /만 써보겠다. 솔직히 위의 코드블럭의 양산형 느낌이다.
5가지 연산을 하나의 함수로 축약하기
let number1 = 10;
let number2 = 20;
let op = "-";
// num1 num2 숫자
// oper 연산자
function cal(num1, num2, oper){
// oper에 담긴 값에 따라서 num1과 num2의 연산 결과값을 반환
switch(oper){
case "+" : return num1 + num2; // 더하기
break;
case "-" : return num1 - num2; // 빼기
break;
case "*" : return num1 * num2; // 곱하기
break;
case "/" : return num1 / num2; // 나누기
break;
case "%" : return num1 % num2; // 나머지 나누기
break;
}
}
console.log(cal(number1, number2, op)) // 10 20 -
사용자로부터 두 수, 연산자를 입력받은 후 연산자에 따라 맞는 연산을 하고 결과값이 달라지는 함수를 만들어보겠다.
매개변수 oper에 따라 반환되는 값이 달라지니까 oper를 조건으로하는 if - else if 문을 사용해도 되고 switch문을 사용해도 된다. switch문으로 작성한 코드이다.