Front-End/CSS
[CSS] Ex19_layout실습.html
이뮨01
2023. 6. 12. 13:51
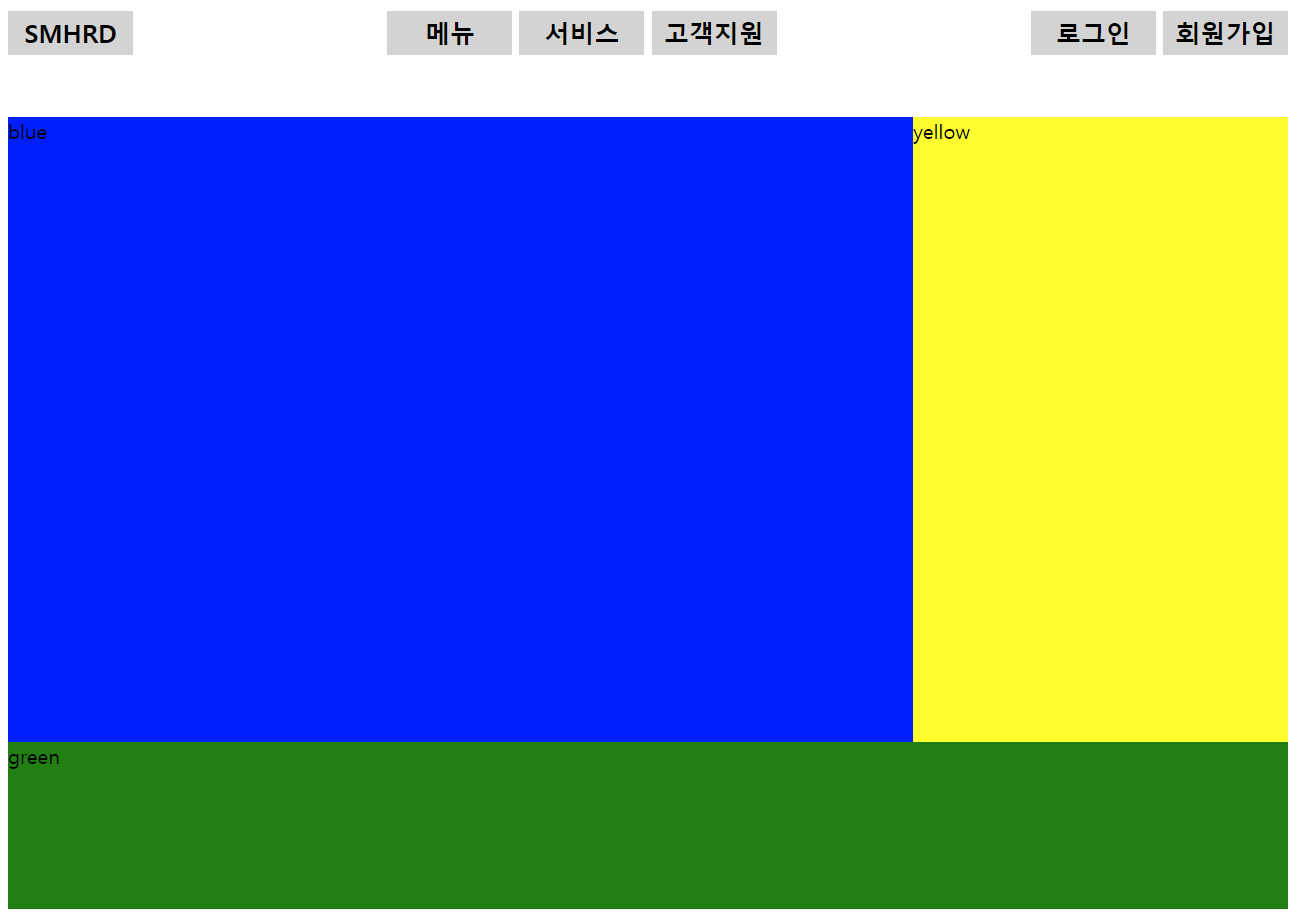
여태 배운 것들을 응용하여 layout 실습을 하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#wrap{
width: 1024px;
height: 768px;
}
#header{
height: 134px;
/* background-color: red; */
}
#content1{
width: 724px;
height: 500px;
background-color: blue;
}
#side{
width: 300px;
height: 500px;
background-color: yellow;
}
#footer{
height: 134px;
background-color: green;
}
#container{
display: flex;
}
#nav{
display: flex;
justify-content: space-between;
height: 134px;
/* align-items 수직방향 가운데 정렬 안되면 높이 같게 설정 */
align-items: center;
}
#nav>div>a{
color: black;
text-decoration: none;
/* 요소의 크기조절을 하고싶지만 위치는 그대로 두고 싶을 때 */
display: inline-block;
width: 100px;
height: 35px;
background-color: lightgray;
text-align: center;
line-height: 35px;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<div id="nav">
<div>
<a href="#">SMHRD</a>
</div>
<div>
<a href="#">메뉴</a>
<a href="#">서비스</a>
<a href="#">고객지원</a>
</div>
<div>
<a href="#">로그인</a>
<a href="#">회원가입</a>
</div>
</div>
</div>
<div id="container">
<div id="content1">blue</div>
<div id="side">yellow</div>
</div>
<div id="footer">green</div>
</div>
</body>
</html>
파란 영역과 노란 영역의 너비의 합은 전체 너비와 같다.
#nav의 justify-content는 요소들의 정렬(포토샵)로 생각하면 된다.
→ 양 끝 있는 요소 끝에 위치시키고 나머지 요소들을 일정 간격으로 정렬