Front-End/HTML
[HTML] Ex08_회원가입 실습.html
이뮨01
2023. 6. 10. 16:03
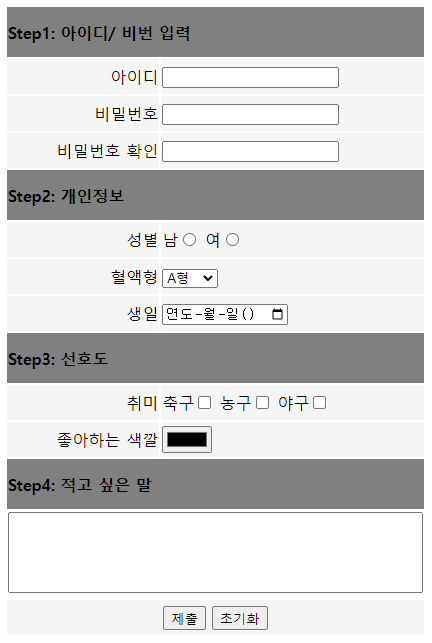
회원가입 폼 만들기 실습을 하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 회원가입 폼 -->
<form action="#" method="get">
<table width="400px">
<!-- Step 1 시작 -->
<tr bgcolor="gray" height="50px">
<th colspan="2" align="left">Step1: 아이디/ 비번 입력</th>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">아이디</td>
<td>
<input type="text">
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">비밀번호</td>
<td>
<input type="password">
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">비밀번호 확인</td>
<td>
<input type="password">
</td>
</tr>
<!-- Step 1 끝 -->
<!-- Step 2 시작 -->
<tr bgcolor="gray" height="50px">
<th colspan="2" align="left">Step2: 개인정보</th>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">성별</td>
<td>남<input type="radio" name="gender" value="man">
여<input type="radio" name="gender" value="woman">
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">혈액형</td>
<td>
<select name="" id="">
<option value="A형">A형</option>
<option value="B형">B형</option>
<option value="O형">O형</option>
<option value="AB형">AB형</option>
</select>
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">생일</td>
<td>
<input type="date">
</td>
</tr>
<!-- Step 2 끝 -->
<!-- Step 3 시작 -->
<tr bgcolor="gray" height="50px">
<th colspan="2" align="left">Step3: 선호도</th>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">취미</td>
<td>축구<input type="checkbox" name="hobby" value="soccer">
농구<input type="checkbox" name="hobby" value="basketball">
야구<input type="checkbox" name="hobby" value="baseball">
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">좋아하는 색깔</td>
<td>
<input type="color">
</td>
</tr>
<!-- Step 3 끝 -->
<!-- Step 4 시작 -->
<tr bgcolor="gray" height="50px">
<th colspan="2" align="left">Step4: 적고 싶은 말</th>
</tr>
<tr>
<td colspan="2">
<!-- style="resize: none;" 크기 조절 제한 -->
<textarea cols="56" rows="5" style="resize: none;"></textarea>
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td colspan="2" align="center">
<input type="submit">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>
</html>
CSS를 배우기 전, HTML만을 사용한 회원가입 폼 만들기 실습
가로로 2칸이 최대니까 1칸으로 이루어진 것들에 전부 colspan="2" 적용
→ bgcolor="gray", textarea, 제출 초기화 부분