Front-End/1. JavaScript 기초
[JS] Ex08_연산자예제1.html
이뮨01
2023. 6. 12. 20:48
연산자 응용 예제 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = prompt("첫번째 정수 입력");
let num2 = prompt("두번째 정수 입력");
console.log("두 수의 더하기: "+ (parseInt(num1) + parseInt(num2)));
// string으로 되니까 parseInt 사용하기, 소괄호 사용해서 먼저 계산하기
console.log("두 수의 빼기: " + (parseInt(num1) + parseInt(num2)));
console.log("두 수의 곱: " + num1 * num2);
console.log("두 수의 나누기: " +num1 / num2);
</script>
</body>
</html> let num1 = prompt("첫번째 정수 입력");
let num2 = prompt("두번째 정수 입력");num1 = 10
num2 = 3
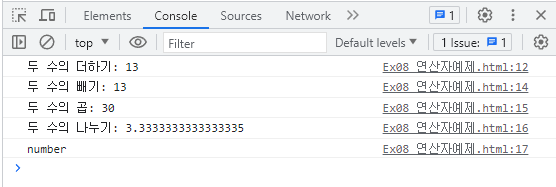
console.log("두 수의 더하기: "+ (parseInt(num1) + parseInt(num2)));
// string으로 되니까 parseInt 사용하기, 소괄호 사용해서 먼저 계산하기
console.log("두 수의 빼기: " + (parseInt(num1) + parseInt(num2)));
console.log("두 수의 곱: " + num1 * num2);
console.log("두 수의 나누기: " +num1 / num2);
더하기▶ parseInt로 정수로 바꾼 후 소괄호로 더하는 행위를 먼저 하고, 문자열 "두 수의 더하기"와 붙여진다.
빼기 ▶ parseInt로 정수로 바꾼 후 소괄호로 더하는 행위를 먼저 하고, 문자열 "두 수의 빼기"와 붙여진다.
곱하기▶ 곱하기가 더하기보다 우선순위가 높아서 소괄호가 필요하지 않다. typeof(num1 * num2)가 number라서
정수 변환 안 해도 될 것 같다.
더하기▶ 나누기가 더하기보다 우선순위가 높아서 소괄호가 필요하지 않다. typeof(num1 / num2)가 number라서
정수 변환 안 해도 될 것 같다.