Front-End/1. JavaScript 기초
[JS] Ex05_산술_증감연산자.html
이뮨01
2023. 6. 12. 17:10
사칙연산을 하는 산술 연산자와 증감 연산자를 배우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 산술 연산자 -> 사칙연산
// + 를 제외한 나머지 연산은 문자열과 숫자열 연산을 지원한다.
// 문자열 + 숫자 -> 숫자가 문자열로 변환되고 붙여져서 출력된다.
let num1 = 10;
let num2 = 3;
// 더하기(+)
console.log(num1 + num2);
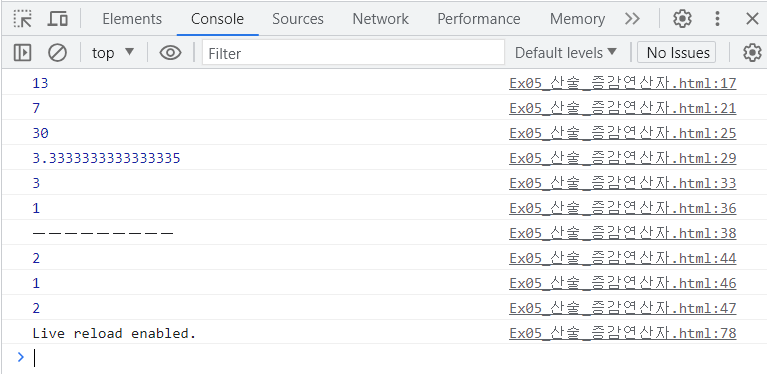
// 13
// 빼기(-)
console.log(num1 - num2);
// 7
// 곱하기(*)
console.log(num1 * num2);
// 30
// 나누기(/): 실제로 나눈 값을 가져온다
console.log(num1 / num2);
// 3.3333333333333335
// 몫을 구하는 방법 parseInt(값): 실수 -> 정수 변환
console.log(parseInt(num1/num2));
// 나머지 구하기(%)
console.log(num1 % num2);
// 1
console.log("ㅡㅡㅡㅡㅡㅡㅡㅡㅡ");
// 증감 연산자 -> 1씩 증가(++) or 감소(--)
// 전위, 후위 연산자
let num3 = 1;
let num4 = 1;
// 1 증가하고 출력
console.log(++num3);
// 출력하고 1 증가
console.log(num4++);
console.log(num4);
</script>
</body>
</html>

산술연산자
( + ) 더하기를 제외한 나머지 연산은 숫자열, 문자열 연산을 지원하지 않는다.
문자열 + 숫자 → 숫자가 문자열로 변환되고 붙여져서 출력된다.
( / ) 나누기 연산자는 실제로 나눈 값을 가져온다.
몫을 구하는 방법은
console.log(parseInt(num1/num2));parseInt(변수)는 문자열인 숫자를 숫자열로 바꿔준다 ex) parseInt("10") → 10
증감연산자
1씩 증가(++) or 1씩 감소(--)
전위, 후위 연산자
let num3 = 1;
let num4 = 1;
// 1 증가하고 출력
console.log(++num3);
// 출력하고 1 증가
console.log(num4++);
console.log(num4);증감 연산자가 앞 뒤에 따라서 증감, 출력 순서가 다르다.