리액트 실행 및 파일 설명
리액트 실행

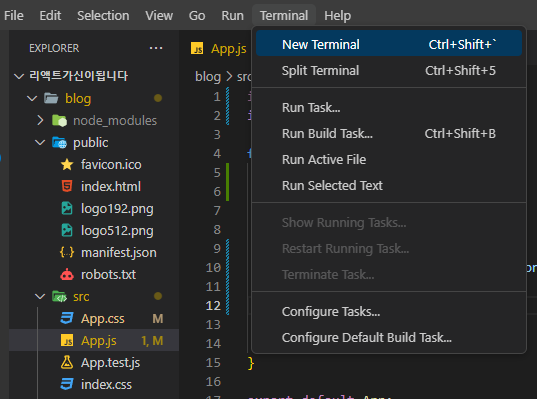
VSCode에서 새로운 터미널을 열어준다.

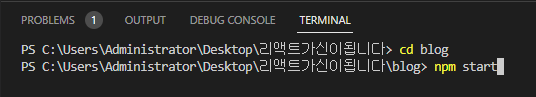
새로운 터미널의 경로가 리액트가 설치된 폴더에 연결이 됐는지 확인하고 안되면 cd로 경로 변경한다.
npm start를 하면 메인페이지가 새로운 탭(크롬)에 띄워진다.
파일 설명
node_modules 폴더는 우리가 프로젝트 구동에 필요한 라이브러리의 소스코드를 모아둔 폴더이다.
public 폴더는 잠깐 html 파일이나 이미지 파일을 보관할 때 사용하는 폴더이다.
가장 중요한 src 폴더에 코드를 짠다. App.js가 메인 페이지이다. App.js에서 코드를 짜면 메인 페이지에 바로 반영이 된다.
js 파일에다가 html 코드를 짰는데도 브라우저에 띄워지는 이유는 App.js를 index.html에 넣어주는 index.js때문이다.
package.json은 프로젝트 정보이다. 프로젝트명, 프로젝트 버전 등..
'Front-End > React.js' 카테고리의 다른 글
| [React.js] state (0) | 2023.08.24 |
|---|---|
| [React.js] 컴포넌트(Component) (0) | 2023.08.22 |
| [React.js] JSX 문법 실습 (0) | 2023.08.21 |
| [React.js] Ex01_basic 리액트 JSX 문법의 특징 (0) | 2023.08.21 |
| [React.js] 리액트 정의 및 설치 (0) | 2023.07.12 |
