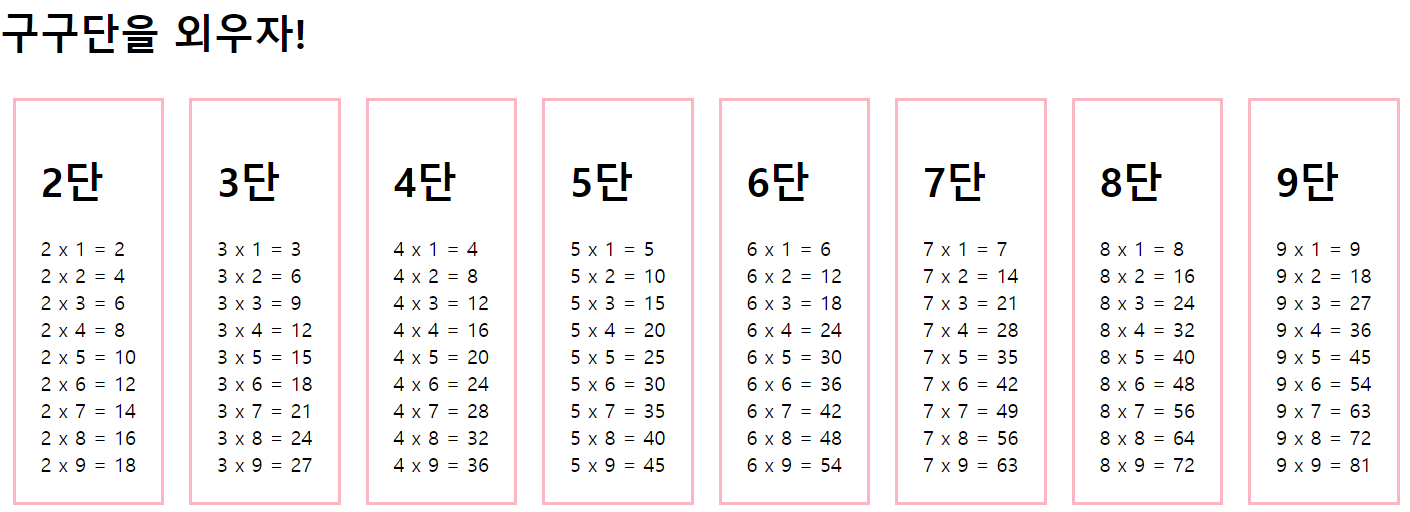
HTML, CSS, JS를 이용하여 구구단 표를 만들다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
border: 3px solid lightpink;
display: inline-block;
padding: 20px;
margin: 10px;
}
</style>
</head>
<body>
<h1>구구단을 외우자!</h1>
<script>
for(i = 2; i <= 9; i++){
document.write(`<div>`)
document.write(`<h1>${i}단</h1>`)
for(j = 1; j <= 9; j++){
document.write(`${i} x ${j} = ${i*j}`)
document.write("<br>")
}
document.write(`</div>`)
}
/* 이중 for문, 중첩 for문
- 2단 ~ 9단
=> 그 안에서 단마다 1~9
*/
</script>
</body>
</html> for(i = 2; i <= 9; i++){
document.write(`<div>`)
document.write(`<h1>${i}단</h1>`)
for(j = 1; j <= 9; j++){
document.write(`${i} x ${j} = ${i*j}`)
document.write("<br>")
}
document.write(`</div>`)
}
풀이
2~9단 안에 2 x 1 ~ 2 x 9 가 있다. 그렇다면 외부 for문은 2~9단 반복이고 그 반복 안에 2 x 1 ~ 2 x 9의 꼴이 들어가 있으면 된다. 2 x 1 밑에 2 x 2가 있어야 하니까 <br> 태그로 내려준다.
각 단을 <div> 태그로 영역을 나눠준다.
표현식
외부 for문 반복의 출력은 표현식인데 백틱(``)사이에 문자열과 ${변수}를 붙일 때 편하다. (파이썬의 f문자열과 유사하다)
'Front-End > 1. JavaScript 기초' 카테고리의 다른 글
| [JS] Ex15_while반복문.html (0) | 2023.06.14 |
|---|---|
| [JS] Ex14_반복문_별 찍기.html (0) | 2023.06.13 |
| [JS] Ex11_for반복문.html (0) | 2023.06.13 |
| [JS] Ex10_다중if.html (0) | 2023.06.13 |
| [JS} Ex09_단순if.html (0) | 2023.06.13 |
