가짜 햄버거를 만들어보다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>🍔</h1>
<script>
/*
Step 1.
1 - 1. 햄버거를 제작하는 함수. makeBurger
화살표 함수 이용하기
1 - 2. 햄버거 함수 호출하면
문서에 빵 깔기, 토마토 올리기, 패티 올리기, 빵 닫기
1 - 3 햄버거의 가격 5000원 반환
*/
const makeBurger = (burger) => {
document.write("빵 깔기 <br>" +
"토마토 올리기<br>" +
`${burger}패티 올리기 <br>` +
"빵 닫기 <br>" +
`${burger}버거 완성 <br>`)
return 5000
}
// Step 2. 콜라를 만드는 함수를 작성, 가격 2000원
// 2 - 2 감자튀김을 만드는 함수를 작성 가격 1500원
const cola = () => {
document.write("콜라 완성🥤<br/>")
return 2000
}
const potato = () => {
document.write("감자튀김 완성🍟<br/>")
return 1500
}
// Step 3
// (1) 사용자에게 먹고싶은 버거를 입력받기
let burgerMenu = prompt("어떤 버거를 먹겠습니까?")
let bill = 0;
// (2) 세트인지 단품인지
let set = prompt("세트입니까? 단품입니까?")
// Step 4
// 단품이면 햄버거 함수만
// 세트면 콜라 감튀 추가
if (set == "단품") {
bill = makeBurger(burgerMenu)
document.write(`지불하실 ${burgerMenu}버거의 가격은 ${bill}원 입니다.`)
}
else if (set == "세트") {
bill = makeBurger(burgerMenu) + potato() + cola()
document.write(`지불하실 ${burgerMenu}버거의 가격은 ${bill}원 입니다.`)
}
</script>
</body>
</html>


1. 햄버거 만드는 기본 함수
/*
Step 1.
1 - 1. 햄버거를 제작하는 함수. makeBurger
화살표 함수 이용하기
1 - 2. 햄버거 함수 호출하면
문서에 빵 깔기, 토마토 올리기, 패티 올리기, 빵 닫기
1 - 3 햄버거의 가격 5000원 반환
*/
const makeBurger = (burger) => {
document.write("빵 깔기 <br>" +
"토마토 올리기<br>" +
`${burger}패티 올리기 <br>` +
"빵 닫기 <br>" +
`${burger}버거 완성 <br>`)
return 5000
}함수 선언문을 function을 사용해서 선언할 수도 있지만 지금부터는 const를 사용해서 함수 선언을 해야 한다.
왜냐하면 const를 쓰지 않으면 함수이름을 사용해서 변수를 만들어서 함수를 망칠 수 있기 때문에 const로 건드릴 수 없게 한다. Step에 써진대로 코드를 짜주면 된다. 하지만 클라이언트의 입력에 따라 만들 햄버거가 바뀌기 때문에 무슨 패티인지? 무슨 햄버거인지 변수를 넣어줘야 한다.
2. 세트 메뉴일 때를 위한 콜라와 감자튀김 함수
// Step 2. 콜라를 만드는 함수를 작성, 가격 2000원
// 2 - 2 감자튀김을 만드는 함수를 작성 가격 1500원
const cola = () => {
document.write("콜라 완성🥤<br/>")
return 2000
}
const potato = () => {
document.write("감자튀김 완성🍟<br/>")
return 1500
}세트 메뉴일 때 추가 될 콜라, 감자튀김을 만들어줄 함수를 만들어 줘야 한다. 단품에 콜라, 감튀의 가격도 더해주기 위해
리턴값으로 가격을 반환해 준다.
3. 사용자에게 값을 입력받기, 출력문
// Step 3
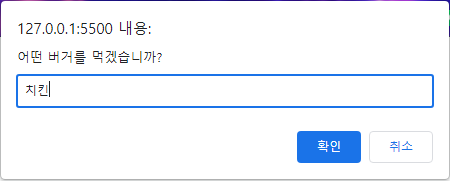
// (1) 사용자에게 먹고싶은 버거를 입력받기
let burgerMenu = prompt("어떤 버거를 먹겠습니까?")
let bill = 0;
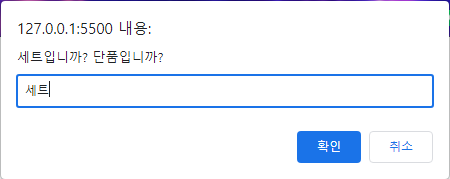
// (2) 세트인지 단품인지
let set = prompt("세트입니까? 단품입니까?")
// Step 4
// 단품이면 햄버거 함수만
// 세트면 콜라 감튀 추가
if (set == "단품") {
bill = makeBurger(burgerMenu)
document.write(`지불하실 ${burgerMenu}버거의 가격은 ${bill}원 입니다.`)
}
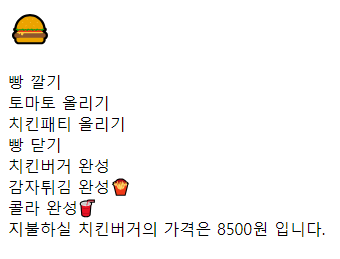
else if (set == "세트") {
bill = makeBurger(burgerMenu) + potato() + cola()
document.write(`지불하실 ${burgerMenu}버거의 가격은 ${bill}원 입니다.`)
}prompt로 입력창을 띄우고 버거의 종류, 세트 or 단품인지 값을 받는다. 버거의 종류에 따라 과정 1, 4의 무슨 패티, 무슨 버거가 결정된다. 새로운 변수 가격 변수 bill을 선언해 준다.
단품일 때는 bill에 makeBuger() 함수에 매개변수로 무슨 버거인지 입력받은 bugerMenu를 넣어서 리턴 받는 5000을 넣어준다.
세트일 때는 bill에 버거 값 5000과 감튀, 콜라 함수의 리턴값까지 더해주면 된다.
'Front-End > 3. JavaScript 실전' 카테고리의 다른 글
| [JS] Ex07_DOM.html (6 없음) (0) | 2023.06.19 |
|---|---|
| [JS] Ex05_객체실습.html (0) | 2023.06.19 |
| [JS] Ex04_객체.html (0) | 2023.06.19 |
| [JS] Ex02_함수실습_소수.html (0) | 2023.06.15 |
| [JS] Ex01_함수.html (0) | 2023.06.15 |
