목록 리스트를 만드는 태그를 배우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 목록 태그: (ul, li), (ol, li), dl(dt, dd)
-li: 목록태그 안의 내용을 보여주는 태그
-ul: unordered 순서(번호)가 없는 리스트
-ol: ordered 순서(번호)가 있는 리스트(1, 2, 3, ..)
-->
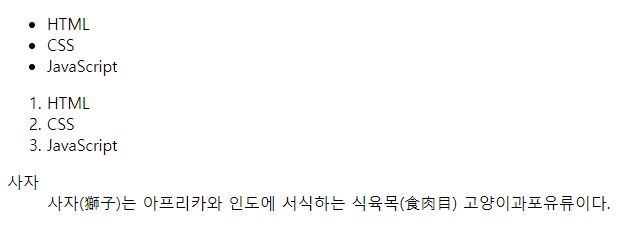
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<!-- dl(dt, dd) dl>dt+dd
-dl: 단어의 의미를 정의하는 목록태그
-dt: 단어 정의
-dd: 단어에 대한 설명 정의
-->
<dl>
<dt>사자</dt>
<dd>사자(獅子)는 아프리카와 인도에 서식하는 식육목(食肉目) 고양이과포유류이다.</dd>
</dl>
</body>
</html>
'Front-End > HTML' 카테고리의 다른 글
| [HTML] Ex08_회원가입 실습.html (0) | 2023.06.10 |
|---|---|
| [HTML] Ex07_Form.html (0) | 2023.06.10 |
| [HTML] Ex06_테이블.html (0) | 2023.06.10 |
| [HTML] Ex05_앵커태그.html (0) | 2023.06.10 |
| [HTML] Ex04_이미지태그.html (0) | 2023.06.10 |
