배열 함수의 한 종류인 reduce함수를 배우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/* reduce(), reduceRight()
- 하나의 배열이 있다고 가정했을 때, 그 배열을 누적시켜서 하나의 값을 만들어준다.
*/
const arr = [1, 2, 30, 4, 5, 10]
// 누적값
const result1 = arr.reduce((x, y) => x+y)
console.log(result1);
// 최대값
const result2 = arr.reduce((x, y) => x > y ? x : y)
console.log(result2);
// 문자열 뒤집기
let str = '로꾸꺼 로꾸꺼 로꾸꺼 말해말'
let strArr = [...str] // 문자열 배열화
console.log(strArr);
const result3 = strArr.reduceRight((x, y) => x+y) // 문자열 뒤집기
console.log(result3);
</script>
</body>
</html>
reduce함수는 배열내 요소들로 누적되는 특정 행위를 한다. 특정 행위는 reduce함수 내 괄호안에 함수로 정의할 수 있다.
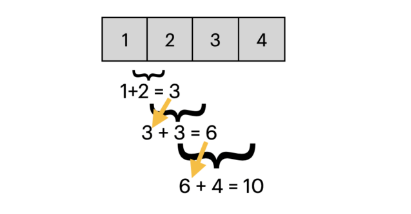
대표적으로 배열 안의 모든 수의 합을 구할 수 있다. reduce함수의 진행과정은 위의 이미지를 참고하면 된다. 들어간 함수에 따라 배열의 요소에 적용되는 것이 바뀐다.
reduceRight는 배열의 가장 뒷부분부터 reduce함수가 진행되는 것이다.
'Front-End > 5. 프로그래밍 패러다임' 카테고리의 다른 글
| Ex07_filter.html (0) | 2023.07.06 |
|---|---|
| Ex06_map.html (0) | 2023.07.04 |
| Ex05_순수함수html (0) | 2023.07.04 |
| Ex04_객체지향자판기수출.html (0) | 2023.07.04 |
| Ex03_객체지향자판기.html (0) | 2023.07.04 |
