jQuery로 HTML요소를 추가, 삭제하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
border: 5px solid lightgreen;
}
img{
width: 200px;
}
</style>
</head>
<body>
<div>
<img src="./pic/노윤서.jpg" >
</div>
<br/>
<button id="btn1">부모요소 내부 앞쪽에 추가</button>
<button id="btn2">부모요소 내부 뒤쪽에 추가</button>
<button id="btn3">부모요소 외부 앞쪽에 추가</button>
<button id="btn4">부모요소 외부 뒤쪽에 추가</button>
<button id="btn5">img태그 삭제</button>
<button id="btn6">한 요소를 비워주기</button>
<button id="btn7">부모요소에 접근하기</button>
<!-- jQuery 파일 불러오기 -->
<script src="./js/jquery-3.7.0.js"></script>
<script>
$("#btn1").on("click", () => {
console.log("ck")
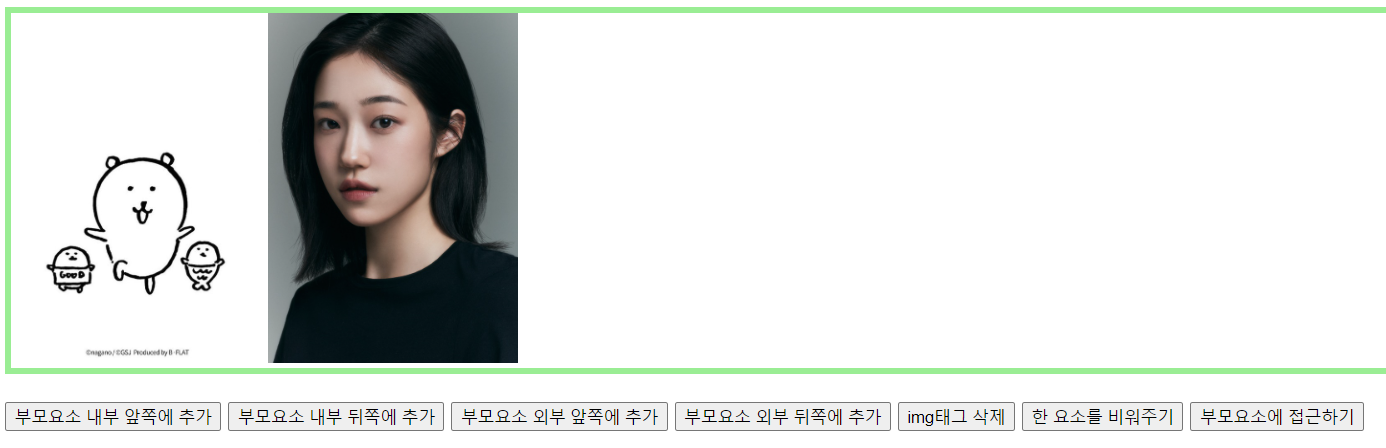
// 1. prepend : 해당요소 앞쪽에 요소를 추가하는 방법
// 범위 : 요소 내부
$("div").prepend("<img src='./pic/농담곰.png'>")
})
$("#btn2").on("click", () => {
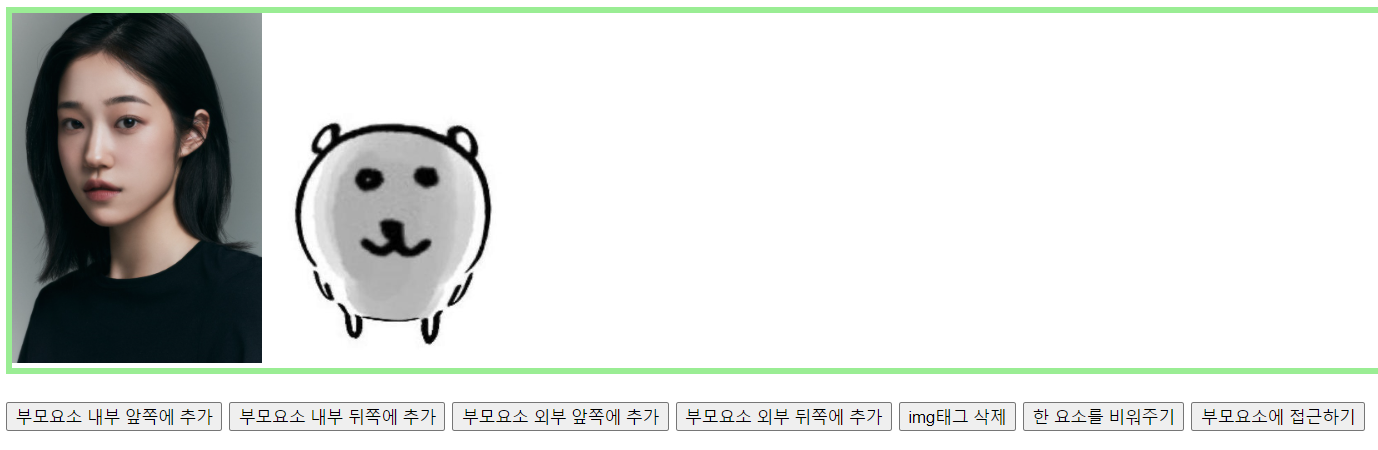
// 2. append : 해당요소 뒤쪽에 요소를 추가하는 방법
// 범위 : 요소 내부
$("div").append("<img src='./pic/농담곰 2.jpg'>")
})
$("#btn3").on("click", () => {
// 3. before : 해당요소 바깥 앞쪽에 요소를 추가하는 방법
$("div").before("<img src='./pic/천우희.jpg'>")
})
$("#btn4").on("click", () => {
// 4. after : 해당요소 바깥 뒤쪽에 요소를 추가하는 방법
$("div").after("<img src='./pic/뽀로로 루피.png'>")
})
</script>
</body>
</html>1. prepend (해당 요소 내부 앞쪽)
$("#btn1").on("click", () => {
console.log("ck")
// 1. prepend : 해당요소 앞쪽에 요소를 추가하는 방법
// 범위 : 요소 내부
$("div").prepend("<img src='./pic/농담곰.png'>")
})
$("기준이 되는 선택자").prepend("넣을 요소")
div 내부 안에 있는 노윤서 사진 앞에 농담곰을 넣을 거니까 div를 기준으로 prepend
2. append (해당 요소 내부 뒷쪽)
$("#btn2").on("click", () => {
// 2. append : 해당요소 뒤쪽에 요소를 추가하는 방법
// 범위 : 요소 내부
$("div").append("<img src='./pic/농담곰 2.jpg'>")
})
$("기준이 되는 선택자").append("넣을 요소")
div 내부 안에 있는 노윤서 사진 뒤에 농담곰2를 넣을 거니까 div를 기준으로 append
3. before (해당 요소 외부 앞쪽)
$("#btn3").on("click", () => {
// 3. before : 해당요소 바깥 앞쪽에 요소를 추가하는 방법
$("div").before("<img src='./pic/천우희.jpg'>")
})
$("기준이 되는 선택자").before("넣을 요소")
div를 기준으로 div 외부 앞에 천우희 사진을 넣을 거니까 div를 기준으로 before
before인 이유는 코드의 실행 방향? 순서를 생각해보면 된다.
4. after (해당 요소 외부 뒷쪽)
$("#btn4").on("click", () => {
// 4. after : 해당요소 바깥 뒤쪽에 요소를 추가하는 방법
$("div").after("<img src='./pic/뽀로로 루피.png'>")
})
$("기준이 되는 선택자").after("넣을 요소")
div를 기준으로 div 외부 뒤에 루피 사진을 넣을 거니까 div를 기준으로 after
'Front-End > 4. jQuery' 카테고리의 다른 글
| Ex07_비동기 통신.html (0) | 2023.06.22 |
|---|---|
| Ex06_animate.html (0) | 2023.06.22 |
| Ex04_입력 요소.html (0) | 2023.06.21 |
| Ex03_jQuery_클래스변경.html (0) | 2023.06.21 |
| Ex02_jQuery.html (0) | 2023.06.21 |
