요소의 크기를 자유롭게 지정하게 해주는 flex를 배우다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#parent{
width: 100%;
height: 600px;
background-color:lightgray;
display: flex;
/* 가로 main 축 기준 가운데 정렬 */
justify-content: center;
/* 세로 서브축 기준 가운데 정렬 */
align-items: center;
}
.box{
width: 150px;
height: 150px;
background-color: skyblue;
border: 1px solid;
}
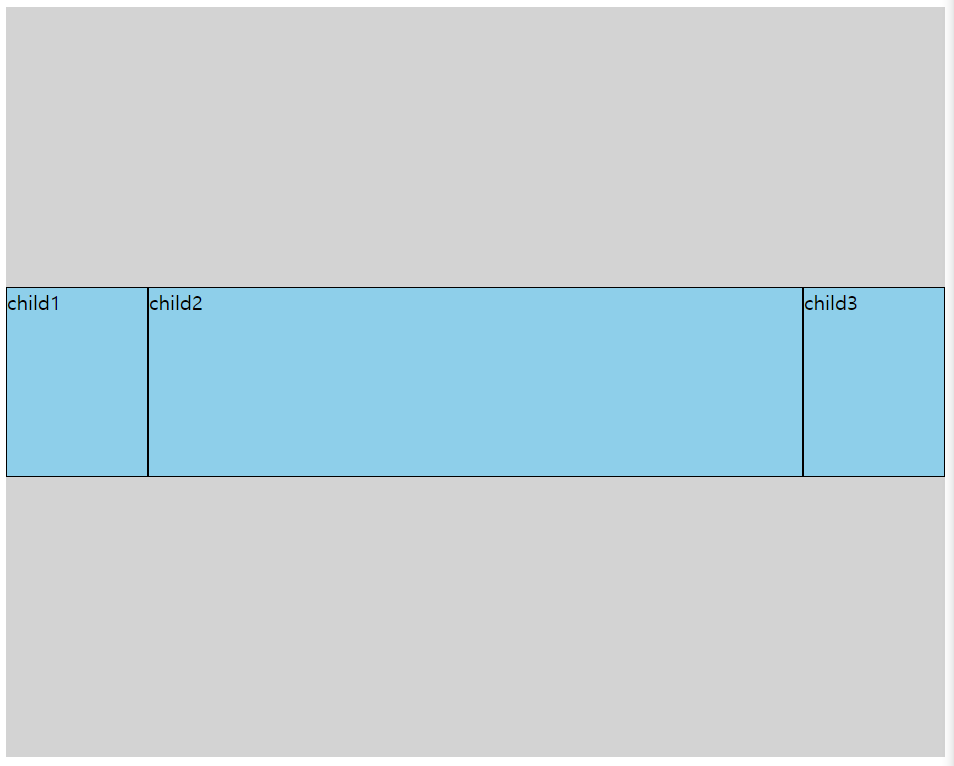
.child2{
flex-basis: 70%;
}
.child1,.child3{
flex-basis: 15%;
}
</style>
</head>
<body>
<div id="parent">
<div class="box child1"></div>
<div class="box child2"></div>
<div class="box child3"></div>
</div>
</body>
</html>

'Front-End > CSS' 카테고리의 다른 글
| [CSS] 과제01_layout.html (0) | 2023.06.12 |
|---|---|
| [CSS] Ex19_layout실습.html (0) | 2023.06.12 |
| [CSS] Ex17_fixed.html (0) | 2023.06.12 |
| [CSS] Ex16_absolute.html (0) | 2023.06.12 |
| [CSS] Ex15_position.html (0) | 2023.06.12 |
